
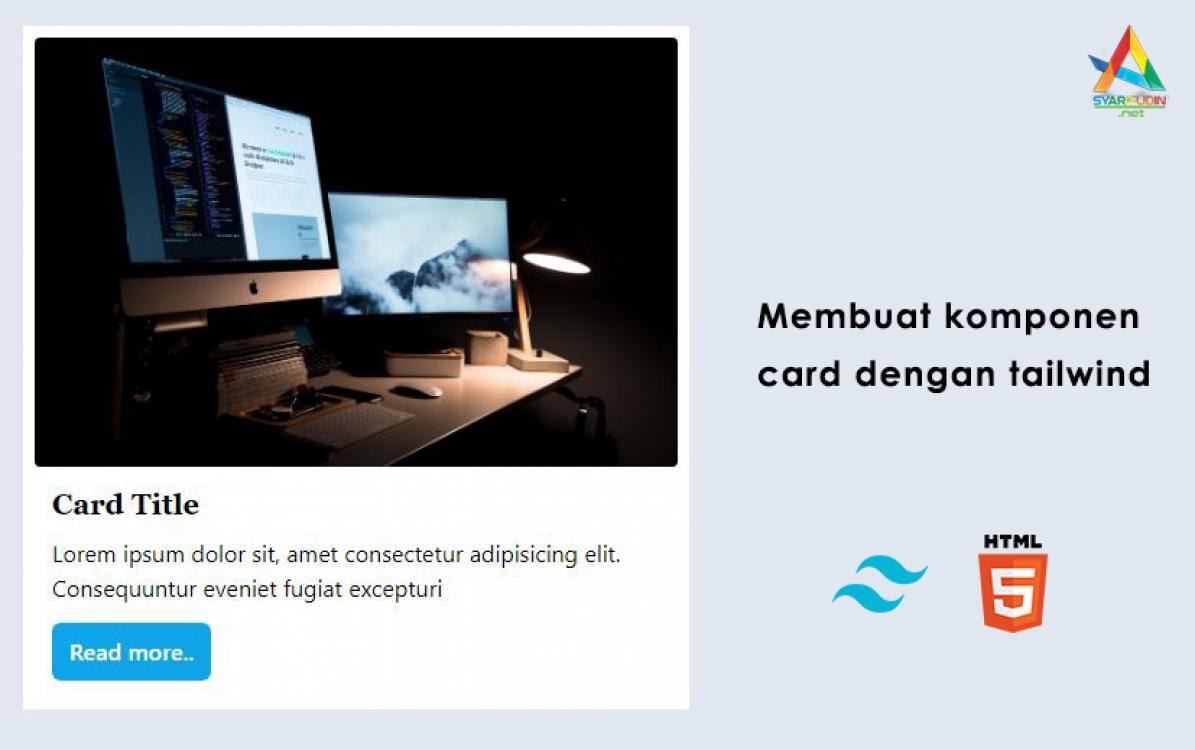
Membuat Komponen Card dengan Tailwind Css #Tailwind part 2
Halo sahabat web designer. Kembali lagi bersama Ahmad Syarifudin. Pada artikel ini, penulis akan membuat tutorial membuat komponen card dengan tailwind css. Akan tetapi, sebelumnya anda harus install dulu Tailwind css. Jika anda belum mengerti cara install tailwind css, anda bisa membaca artikel part 1 tentang :
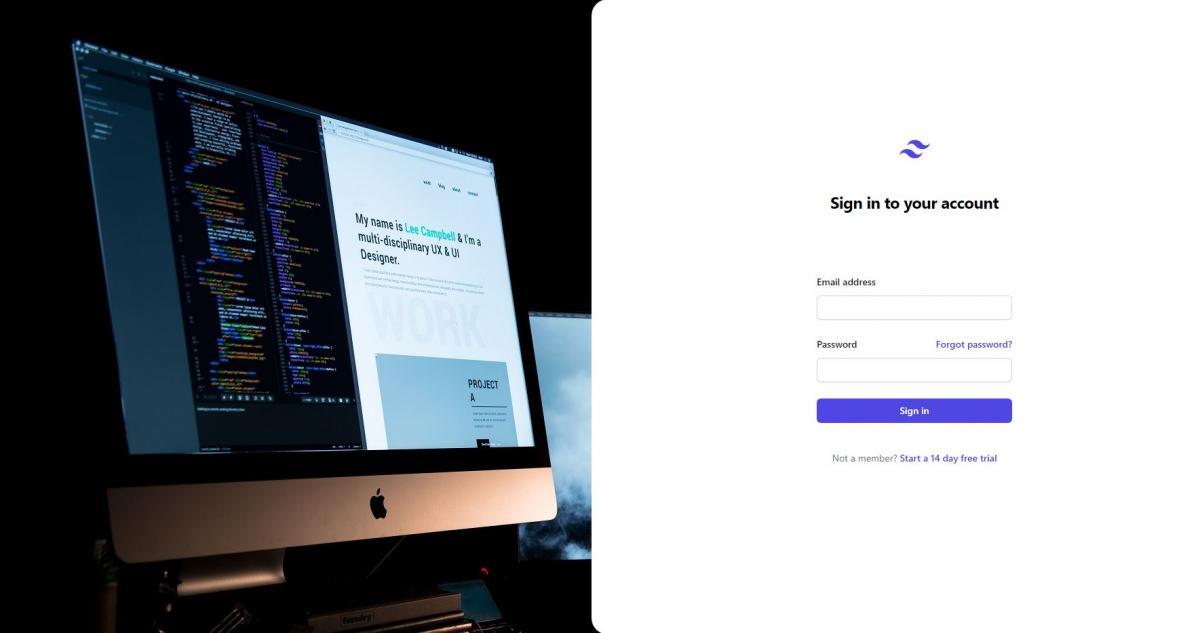
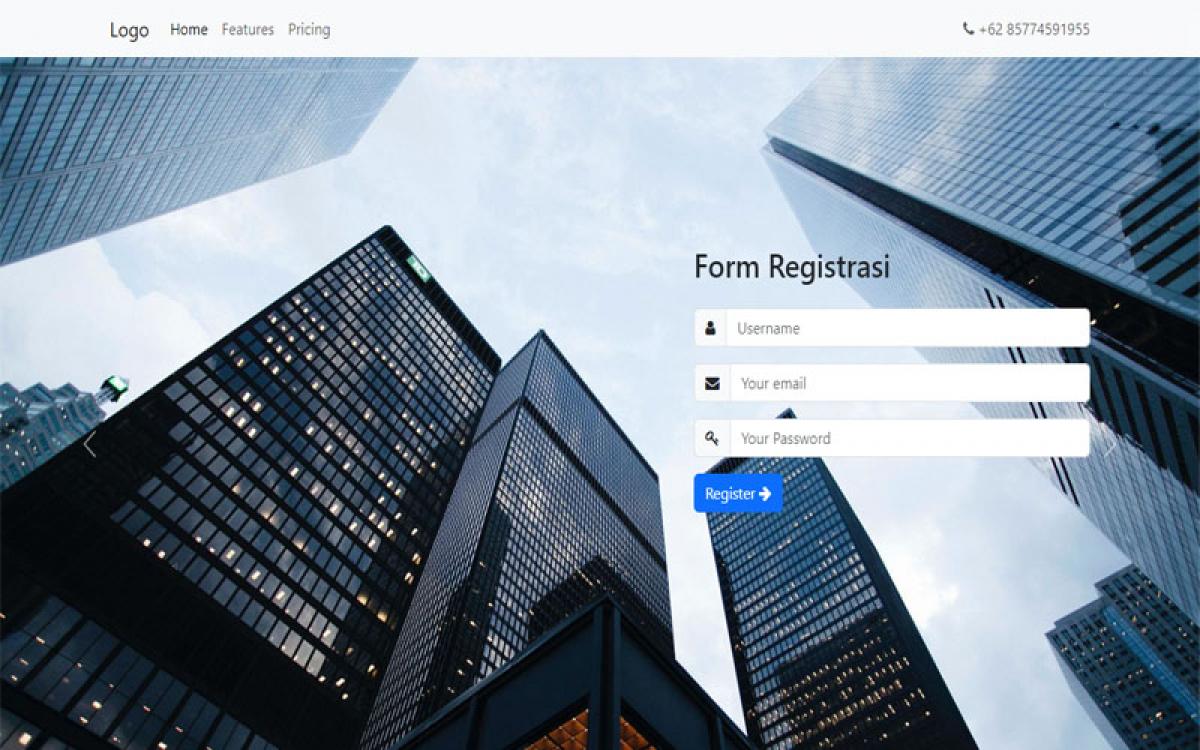
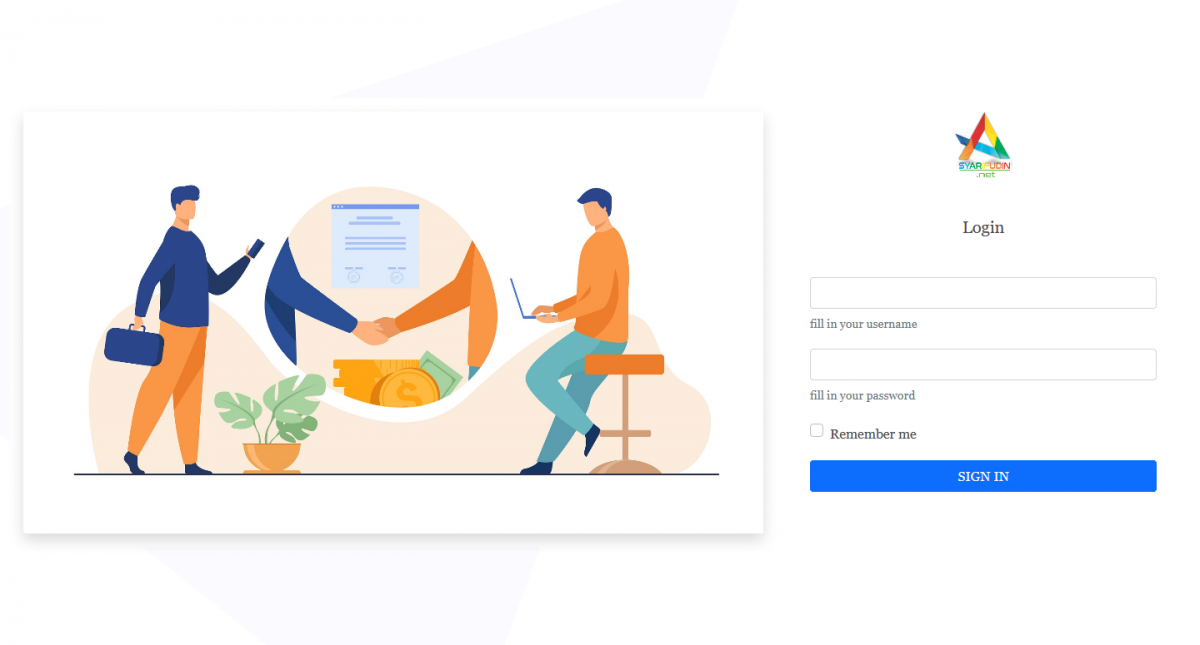
Belajar Tailwind CSS, Installasi Tailwind dan Coba Membuat Login dengan Tailwind CSS
Berikut ini langkah-langkah membuat card dengan Tailwind css :
1. Buat folder belajar-tailwind
2. Install Talwind css pada folder belajar-tailwind
3. Jika sudah install tailwind css, buka projek pada VS Code, sublime text, ataupun text editor lainnya
4. Masuk ke folder src
5. Buatlah file card.html, dan ketikkan sintak dibawah ini.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Tuturoal Membuat Card dengan Tailwind Css</title>
<link href="https://www.ahmadsyarifudin.id/dist/output.css" rel="stylesheet">
</head>
<body class="bg-slate-200 ">
<div class="grid grid-cols-4 gap-4 pt-5 pl-5">
<div class="card">
<img src="images/bg-login.jpg" alt="">
<div class="card-body">
<h3>Card Title</h3>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Consequuntur eveniet fugiat excepturi</p>
<a type="submit" class="button">Read more..</a>
</div>
</div>
</div>
</body>
</html>
6. Selanjutnya buat file input.css di dalam folder src, dan ketikkan sintak dibawah ini
@tailwind base;
@tailwind components;
@tailwind utilities;
@layer components {
.card {
@apply bg-white p-2 border-x border-y border-solid border-inherit rounded-sm;
}
.card .card-body {
@apply p-3;
}
.card img {
@apply rounded;
}
.card .card-body h3 {
@apply font-serif text-xl font-bold leading-7 pb-2;
}
.card .card-body .button {
@apply mt-3 bg-sky-500/100 py-2 px-3 rounded-md text-white font-medium;
}
}
7. Buka terminal / cmd / git bash dan ketikkan kode dibawah ini
npx tailwindcss -i ./src/input.css -o ./dist/output.css --watch
Hasilnya akan menampilkan card seperti pada gambar artikel ini. Itulah tutorial membuat card dengan tailwind css, semga bermanfaat.
Blog Terkait

Belajar Tailwind CSS, Installasi Tailwind dan Coba Membuat Login dengan Tailwind CSS
Tailwind css merupakan framework css yang berbasis utility classes untuk membangun antarmuka kustomisasi sebuah website dengan cepat. Tailwind css berbeda dengan framework css...
Selengkapnya
4 Langkah Mudah Membuat Landing Page Responsive dengan Bootstrap 5
Landing page adalah satu halaman khusus yang dibuat untuk kebutuhan pemasaran digital. Kali ini Penulis akan membagikan tutorial untuk membuat landing...
Selengkapnya
Membuat Halaman Login dengan Bootstrap 5
Membuat Halaman Login dengan Bootstrap 5. Halaman Login adalah halaman proses untuk masuk ke dalam sebuah aplikasi. Dalam membangun sebuah...
Selengkapnya