
Apa Penyebab Halaman AMP Tidak Terindeks di Google ? Ini 3 Penyebab Konten AMP Tidak Terindeks Google
Daftar isi
- 1. Buat Template AMP dengan Benar
- 2. Halaman AMP Valid berdasarkan Ujicoba di Google AMP Test
- 3. Menambahkan Link amphtml sesuai Panduan dari Situs Resmi AMP
Halo sahabat. Bagi anda yang ingin menjadi Digital Marketer, anda pastinya harus mempelajari tentang AMP. AMP atau Accelerated Mobile Pages adalah salah satu perangkat lunak yang dikembangkan oleh Google untuk meningkatkan kecepatan akses sebuah website khusus dari perangkat seluler / handphone. Dalam artikel ini Penulis akan membagikan penyebab halaman AMP tidak terindeks atau tidak terbaca di mesin telusur Google.
Bagaimana Caranya Halaman AMP Terindeks di Google ?
Buat Template AMP dengan Benar
Halaman AMP Valid di Google AMP Test
Menambahkan link amphtml sesuai Panduan dari Situs Resmi AMP
1. Buat Template AMP dengan Benar
Bagi anda yang sedang membuat template AMP, maka anda harus memastikan template tersebut sesuai dengan panduan dari situs resmi AMP. Dan fitur AMP ini menyarankan agar situs / link website anda menggunakan HTTPS. Berikut ini contoh code AMP html untuk tahap awal.
<!doctype html>
<html amp lang="en">
<head>
<meta charset="utf-8">
<script async src="https://cdn.ampproject.org/v0.js"></script>
<title>Hello, AMPs</title>
<link rel="canonical" href="https://amp.dev/id/documentation/guides-and-tutorials/start/create/basic_markup/">
<meta name="viewport" content="width=device-width">
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "NewsArticle",
"headline": "Open-source framework for publishing content",
"datePublished": "2015-10-07T12:02:41Z",
"image": [
"logo.jpg"
]
}
</script>
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
</head>
<body>
<h1>Welcome to the mobile web</h1>
</body>
</html>
Berdasarkan panduan dari situs resmi AMP, dokumen HTML AMP harus sesuai dengan panduan berikut ini :
| ATURAN | DESKRIPSI |
| Mulai dengan jenis dokumen <!doctype html>. | Standar untuk HTML. |
Berisi tag <html ⚡> level teratas( <html amp> juga diterima). |
Mengidentifikasi halaman sebagai konten AMP. |
Berisi tag <head> dan <body>. |
Opsional pada HTML, tetapi tidak pada AMP. |
Berisi tag<meta charset="utf-8"> sebagai anak atau turunan pertama dari tag <head> mereka. |
Mengidentifikasi pengodean untuk halaman tersebut. |
Berisi tag <script async src="https://cdn.ampproject.org/v0.js"></script> di dalam <head>-nya. Sebagai praktik terbaik, Anda seharusnya menyertakan skrip ini sedini mungkin di dalam <head>. |
Menyertakan dan memuat perpustakan JS AMP. |
Berisi tag <link rel="canonical" href="$SOME_URL"> di dalam <head>. |
Mengarah ke versi HTML reguler dari dokumen HTML AMP, atau ke dokumen HTML AMP itu sendiri jika tidak ada versi HTML seperti itu. Pelajari lebih lanjut dalam Membuat Halaman Anda Mudah Ditemukan. |
Berisi tag <meta name="viewport" content="width=device-width">. Disarankan juga untuk menyertakan skala inisial=1. |
Menentukan viewport yang responsif. Pelajari lebih lanjut dalam Membuat Halaman AMP yang Responsif. |
Berisi Kode boilerplate AMP di tag <head>. |
Boilerplate CSS awalnya menyembunyikan konten hingga JS AMP dimuat. |
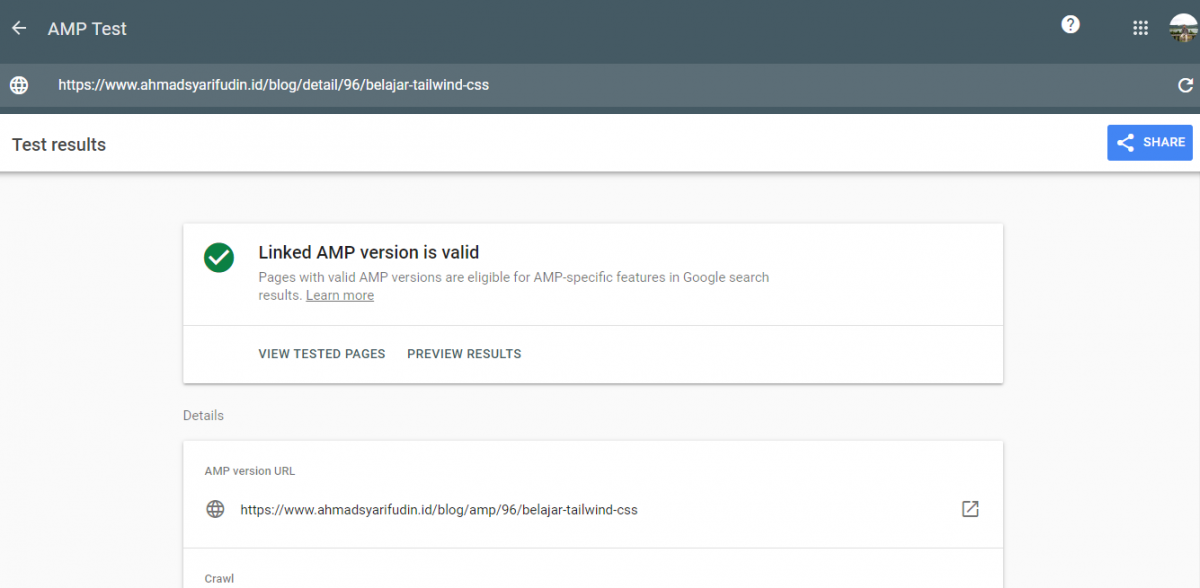
2. Halaman AMP Valid berdasarkan Ujicoba di Google AMP Test
Tahap selanjutnya jika anda sudah membuat template AMP sesuai dengan panduan, maka anda harus mengujinya di Google AMP Test. Anda harus memastikan template yang anda buat hasilnya valid berdasarkan ujicoba di Google Amp Test.
3. Menambahkan Link amphtml sesuai Panduan dari Situs Resmi AMP
Dan tahap terakhir, pastikan anda mengarahkan link amp html dengan benar. Jika anda memiliki 2 versi halaman berbeda antara versi desktop dan seluler/mobile, maka :
Tambahkan tag berikut ini ke halaman non-AMP untuk template versi web dekstop:
<link rel="amphtml" href="https://www.example.com/url/to/amp/document.html">
Tambahkan tag ini ke halaman AMP / Template AMP untuk versi mobile:
<link rel="canonical" href="https://www.example.com/url/to/full/document.html">
Tetapi, jika anda hanya memiliki 1 versi halaman saja dan halaman tersebut adalah versi AMP. Maka silahkan masukkan link dibawah ini :
<link rel="canonical" href="https://www.example.com/url/to/amp/document.html">
Sahabat Digital Marketer, itulah 3 tips agar halaman AMP anda terbaca di Google ya. Selamat mencoba dan sukses selalu ya. Terimakasih sudah berkunjung ke web saya.
Blog Terkait

Bolehkan Menambahkan Lebih dari Satu Sitemap XML ke Robots.txt dan Google Console?
Sitemap atau Peta Situs adalah salah satu komponen penting yang harus dibuat dan didaftarkan ke Google Search Console sebagai langkah...
Selengkapnya
3 Rekomendasi Jasa SEO Terbaik di Bandung
Optimasi SEO adalah salah satu strategi penting untuk meningkatkan penjualan online. i datang melalui website. Karena website kami sudah muncul...
Selengkapnya
Plugin Untuk Optimasi SEO di Wordpress #tipsseo
Plugin apa yang harus saya install untuk optimasi seo website wordpress ? Pada Wordpress, sudah ada banyak plugin untuk membantu optimasi...
Selengkapnya