
Belajar Tailwind CSS, Installasi Tailwind dan Coba Membuat Login dengan Tailwind CSS
Daftar isi
- DAFTAR ISI KONTEN
- Installasi Tailwind Css
- Membuat Halaman Login denga Tailwind css
Pengenalan Dasar Tentang Tailwind Css
Halo sahabat Web Designer. Anda sebagai Web Designer wajib mempelajari Tailwind CSS. Tapi... Sepertinya penulis nih yang telat belajar Tailwind. Tapi tidak masalah ya, karena tidak ada kata terlambat untuk belajar. Disini penulis hanya ingin mendokumentasikan saja hasil belajar tentang Tailwind CSS.
DAFTAR ISI KONTEN
Pengenalan Dasar Tentang Tailwind Css
Membuat Halaman Login dengan Tailwind Css
Pengenalan Dasar Tentang Tailwind Css
Tailwind css merupakan framework css yang berbasis utility classes untuk membangun antarmuka kustomisasi sebuah website dengan cepat. Tailwind css berbeda dengan framework css lainnya seperti Bootstrap ataupun Foundation. Karena Tailwind css ini menggunakan konsep Utility-first, bukan UI framework. Tailwind css tidak memiliki komponen antarmuka / UI bawaan. Contohnya Bootstrap, framework Bootstrap sudah menyediakan komponen-komponen bawaan seperti button, card, modal, navbar, alert, breadcrumb, dan lainnya. Perbedaan Tailwind css, jika anda ingin membuat tampilan seperti card ataupun button, anda harus menggunakan beberapa utility class seperti background, color, border, padding, dan class lainnya.
Tailwind css ini sangat cocok untuk anda seorang Web Designer yang suka kustomisasi web. Anda tidak perlu override class seperti sebelumnya yang anda lakukan dengan menggunakan framework css lain. Jadi dengan menggunakan Tailwind css, anda akan lebih mudah membuat template sesuai dengan di inginkan. Kemudian, keunggulan dari Tailwind css dibanding framework css lainnya adalah Tailwind hanya akan menambahkan class yang digunakan saja. Dan versi terbaru Tailwind saat ini adalah v3.3.2.
Installasi Tailwind Css
Cara termudah untuk installasi Tailwind css adalah dengan CLI. Sebelum mengikuti proses selanjutnya, silahkan anda download dan install Node js. Setelah anda install Node js, silahkan bisa mengikuti perintah-perintah dibawah ini :
1. Install Tailwind css via npm
Buka terminal seperti CMD atau Git Bash. Disini saya menggunakan git bash. Dan jalankan perintah dibawah ini.
/** buat folder baru dengan nama template-tailwind */
mkdir template-tailwind
/** masuk ke folder template-tailwind */
cd template-tailwind
/** install tailwind */
npm install -D tailwindcss
npx tailwindcss init
2. Konfigurasi path template pada file tailwind.config.js
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["./src/**/*.{html,js}"],
theme: {
extend: {},
},
plugins: [],
}
3. Tambahkan arahan @tailwind untuk setiap layer Tailwind ke file CSS utama Anda. Misalnya disini saya buat folder src, kemudian saya membuat file input.css seperti arahan di website resmi Tailwind.
src/input.css
@tailwind base;
@tailwind components;
@tailwind utilities;
4. Mulai ke proses build Tailwind CLI
Jalankan alat CLI untuk memindai file template Anda untuk kelas dan membangun CSS Anda.
5. Buat file index.html dalam folder src. Dan Mulai gunakan Tailwind di file HTML Anda
Buka file hmtl pada text editor seperti VS Code, Sublime Text, Notepad++, Atom, dll. Tambahkan file CSS terkompilasi Anda ke <head> dan mulai gunakan kelas utilitas Tailwind untuk mengatur gaya konten Anda.
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="/dist/output.css" rel="stylesheet">
</head>
<body>
<h1 class="text-3xl font-bold underline">
Hello world!
</h1>
</body>
</html>
Sangat mudah bukan ? Coba jalankan file html pada browser. Misal Firefox, Chrome, dll.
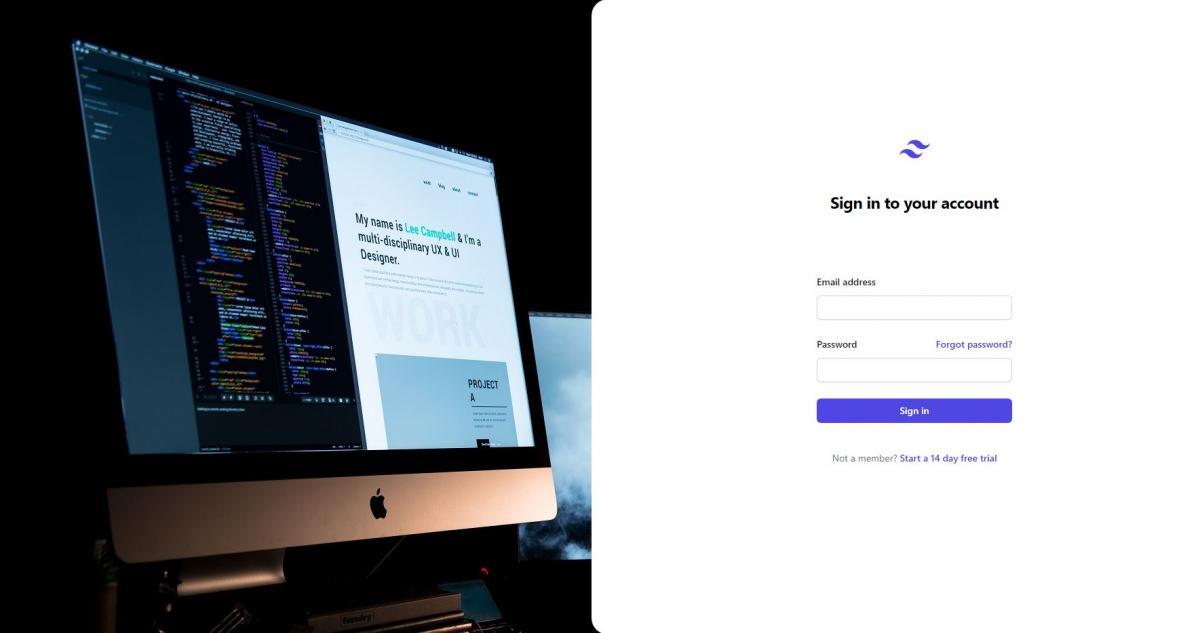
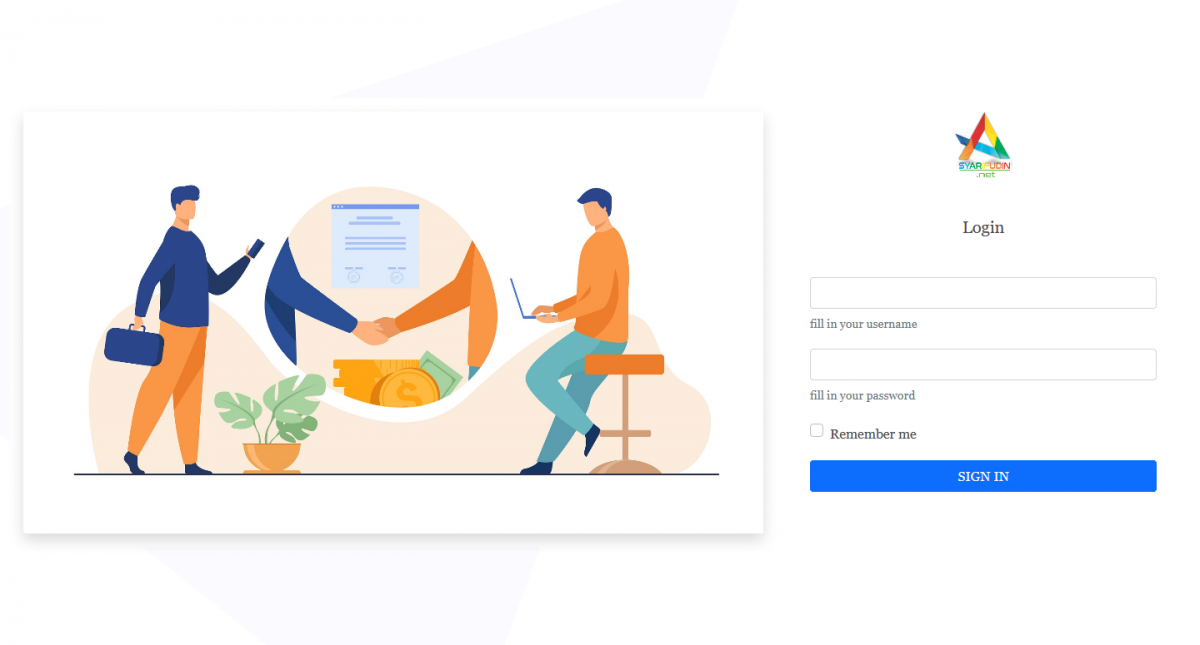
Membuat Halaman Login denga Tailwind css
Disini penulis sudah mencoba membuat halaman login dengan Tailwind css. Silahkan anda membuat file form-login.html pada folder src. Dan copy source code dibawah ini.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Form Login - Tailwind CSS</title>
<link href="https://www.ahmadsyarifudin.id/dist/output.css" rel="stylesheet">
</head>
<body class="h-screen bg-fixed bg-no-repeat bg-cover w-screen" style="background-image: url(images/bg-login.jpg)">
<div class="grid grid-cols-2 gap-4">
<div></div>
<!-- ... -->
<div class="bg-white h-screen rounded-l-3xl">
<div class="flex min-h-full flex-col justify-center px-6 py-12 lg:px-8">
<div class="sm:mx-auto sm:w-full sm:max-w-sm">
<img class="mx-auto h-10 w-auto" src="https://tailwindui.com/img/logos/mark.svg?color=indigo&shade=600" alt="Your Company">
<h2 class="mt-10 text-center text-2xl font-bold leading-9 tracking-tight text-dark-50">Sign in to your account</h2>
</div>
<div class="mt-10 sm:mx-auto sm:w-full sm:max-w-sm bg-white px-12 py-12">
<form class="space-y-6" action="#" method="POST">
<div>
<label for="email" class="block text-sm font-medium leading-6 text-gray-900">Email address</label>
<div class="mt-2">
<input id="email" name="email" type="email" autocomplete="email" required class="block w-full rounded-md border-0 py-1.5 px-3 text-gray-900 shadow-sm ring-1 ring-inset ring-gray-300 placeholder:text-gray-400 focus:ring-2 focus:ring-inset focus:ring-indigo-600 sm:text-sm sm:leading-6">
</div>
</div>
<div>
<div class="flex items-center justify-between">
<label for="password" class="block text-sm font-medium leading-6 text-gray-900">Password</label>
<div class="text-sm">
<a href="#" class="font-semibold text-indigo-600 hover:text-indigo-500">Forgot password?</a>
</div>
</div>
<div class="mt-2">
<input id="password" name="password" type="password" autocomplete="current-password" required class="block w-full rounded-md border-0 py-1.5 px-3 text-gray-900 shadow-sm ring-1 ring-inset ring-gray-300 placeholder:text-gray-400 focus:ring-2 focus:ring-inset focus:ring-indigo-600 sm:text-sm sm:leading-6">
</div>
</div>
<div>
<button type="submit" class="flex w-full justify-center rounded-md bg-indigo-600 px-3 py-1.5 text-sm font-semibold leading-6 text-white shadow-sm hover:bg-indigo-500 focus-visible:outline focus-visible:outline-2 focus-visible:outline-offset-2 focus-visible:outline-indigo-600">Sign in</button>
</div>
</form>
<p class="mt-10 text-center text-sm text-gray-500">
Not a member?
<a href="#" class="font-semibold leading-6 text-indigo-600 hover:text-indigo-500">Start a 14 day free trial</a>
</p>
</div>
</div>
</div>
</div>
</body>
</html>
Oke, itulah hasil belajar penulis tentang Tailwind css. Menurut Penulis, Tailwind css ini sangat mudah digunakan. Cocok banget jika mau buat template sesuai mockup yang udah disediakan. Semoga bermanfaat ya.
Blog Terkait

Membuat Komponen Card dengan Tailwind Css #Tailwind part 2
Halo sahabat web designer. Kembali lagi bersama Ahmad Syarifudin. Pada artikel ini, penulis akan membuat tutorial membuat komponen card dengan...
Selengkapnya
4 Langkah Mudah Membuat Landing Page Responsive dengan Bootstrap 5
Landing page adalah satu halaman khusus yang dibuat untuk kebutuhan pemasaran digital. Kali ini Penulis akan membagikan tutorial untuk membuat landing...
Selengkapnya
Membuat Halaman Login dengan Bootstrap 5
Membuat Halaman Login dengan Bootstrap 5. Halaman Login adalah halaman proses untuk masuk ke dalam sebuah aplikasi. Dalam membangun sebuah...
Selengkapnya