
4 Langkah Mudah Membuat Landing Page Responsive dengan Bootstrap 5
Daftar isi
- Berikut Ini 4 Langkah Mudah Membuat Landing Page dengan HTML dan Bootstrap 5.3 alpha.
- Kesimpulan
Landing page adalah satu halaman khusus yang dibuat untuk kebutuhan pemasaran digital. Kali ini Penulis akan membagikan tutorial untuk membuat landing page dengan mudah. Landing page ini dibuat dengan HTML, CSS dan dibantu Bootstrap 5.3 alpha agar lebih praktis dan cepat.
Sebelumnya sudah dijelaskan bagaimana cara menggunakan inline css, external css, internal css dan juga install bootstrap secara online maupun offline pada artikel Membuat Halaman Login dengan Bootstrap 5.
Berikut Ini 4 Langkah Mudah Membuat Landing Page dengan HTML dan Bootstrap 5.3 alpha.
1. Buatlah Susunan Folder Seperti dibawah Ini
- Landing-page
- assets
+ css
+ js
+ images
- dist
- index.html
2. Download Bootstrap 5.3 alpha dan Extract Masukkan ke dalam folder dist
3. Buat file custom.css ke dalam folder css dan masukkan kode css seperti dibawah ini
.sec-higlight {
position: relative;
top: -50px;
z-index: 666;
}
.sec-higlight .card-c {
padding: 20px 0 !important;
}
.sec-newsletter {
position: relative;
top: 50px;
background-color: #1473e6;
padding: 50px 0;
}
.sec-default {
margin-top: 100px;
}
.form-register {
position: relative;
top: 70%;
z-index: 667;
}
4. Edit file index.html dan masukkan kode dibawah ini
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Tutorial membuat landing page dengan bootstrap 5.3</title>
<link rel="stylesheet" type="text/css" href="dist/bootstrap-5.3.0-alpha1-dist/css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="assets/css/custom.css">
</head>
<body>
<nav class="navbar navbar-expand-lg bg-body-tertiary">
<div class="container">
<a class="navbar-brand" href="#">Logo</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarText" aria-controls="navbarText" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarText">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
</ul>
<span class="navbar-text">
<i class="fa fa-phone"></i> +62 85774591955
</span>
</div>
</div>
</nav>
<div id="carouselExampleFade" class="carousel slide carousel-fade">
<div class="carousel-inner">
<div class="carousel-item active">
<img src="assets/images/slides/slide-3.jpg" class="d-block w-100" alt="...">
</div>
<div class="carousel-item">
<img src="assets/images/slides/slide-2.jpg" class="d-block w-100" alt="...">
</div>
<div class="container">
<div class="row">
<div class="col-md-7 col-12"></div>
<div class="col-md-5 col-12 d-lg-block d-none">
<form class="form-register">
<h2 class="mb-4">Form Registrasi</h2>
<div class="input-group mb-3">
<span class="input-group-text" id="basic-addon1"><i class="fa fa-user"></i></span>
<input type="text" class="form-control" placeholder="Username" aria-label="Username" aria-describedby="basic-addon1">
</div>
<div class="input-group mb-3">
<span class="input-group-text" id="basic-addon1"><i class="fa fa-envelope"></i></span>
<input type="email" class="form-control" placeholder="Your email" id="exampleInputEmail1" aria-describedby="emailHelp">
</div>
<div class="input-group mb-3">
<span class="input-group-text" id="basic-addon1"><i class="fa fa-key"></i></span>
<input type="password" placeholder="Your Password" class="form-control" id="exampleInputPassword1">
</div>
<button type="submit" class="btn btn-primary">Register <i class="fa fa-arrow-right"></i></button>
</form>
</div>
</div>
</div>
</div>
<button class="carousel-control-prev" type="button" data-bs-target="#carouselExampleFade" data-bs-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="visually-hidden">Previous</span>
</button>
<button class="carousel-control-next" type="button" data-bs-target="#carouselExampleFade" data-bs-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="visually-hidden">Next</span>
</button>
</div>
<section class="sec-higlight">
<div class="container">
<div class="row">
<div class="col-sm-6 offset-lg-3 mb-3 mb-sm-0">
<div class="card card-c shadow border-0 text-center">
<div class="card-body">
<h5 class="card-title">Welcome to Our Website</h5>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
</div>
</div>
</div>
</section>
<section>
<div class="container">
<div class="row">
<div class="col-md-4">
<div class="card">
<img src="assets/images/blog/post-2.jpg" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
</div>
<div class="col-md-4">
<div class="card">
<img src="assets/images/blog/post-2.jpg" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
</div>
<div class="col-md-4">
<div class="card">
<img src="assets/images/blog/post-2.jpg" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#" class="btn btn-primary">Go somewhere</a>
</div>
</div>
</div>
</div>
</div>
</section>
<section class="sec-newsletter">
<div class="container">
<div class="row">
<div class="col-lg-6 text-light">
<h3>Remember us</h3>
<p>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Deserunt, quia?</p>
</div>
<div class="col-lg-6 align-self-center">
<form action="" method="">
<div class="input-group">
<input type="text" class="form-control" placeholder="your email" aria-label="your email" aria-describedby="button-addon2">
<button class="btn btn-outline-light" type="button" id="button-addon2">Button</button>
</div>
</form>
</div>
</div>
</div>
</section>
<section class="sec-default">
<div class="container">
<div class="row">
<div class="col-lg-7">
<div class="card border-0 text-bg-dark">
<img src="assets/images/blog/post-1.jpg" class="card-img" alt="...">
<div class="card-img-overlay">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
<p class="card-text"><small>Last updated 3 mins ago</small></p>
</div>
</div>
</div>
<div class="col-lg-5">
<div class="card mb-3">
<div class="row g-0">
<div class="col-md-4">
<img src="assets/images/blog/post-3.jpg" class="img-fluid rounded-start" alt="...">
</div>
<div class="col-md-8">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
</div>
</div>
<div class="card mb-3">
<div class="row g-0">
<div class="col-md-4">
<img src="assets/images/blog/post-3.jpg" class="img-fluid rounded-start" alt="...">
</div>
<div class="col-md-8">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
<p class="card-text"><small class="text-muted">Last updated 3 mins ago</small></p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<section class="footer">
<div class="container">
<footer class="row row-cols-1 row-cols-sm-2 row-cols-md-5 py-5 my-5 border-top">
<div class="col mb-3">
<a href="/" class="d-flex align-items-center mb-3 link-dark text-decoration-none">
<svg class="bi me-2" width="40" height="32"><use xlink:href="#bootstrap"></use></svg>
</a>
<p class="text-muted">© 2022</p>
</div>
<div class="col mb-3">
</div>
<div class="col mb-3">
<h5>Section</h5>
<ul class="nav flex-column">
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">Home</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">Features</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">Pricing</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">FAQs</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">About</a></li>
</ul>
</div>
<div class="col mb-3">
<h5>Section</h5>
<ul class="nav flex-column">
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">Home</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">Features</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">Pricing</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">FAQs</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">About</a></li>
</ul>
</div>
<div class="col mb-3">
<h5>Section</h5>
<ul class="nav flex-column">
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">Home</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">Features</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">Pricing</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">FAQs</a></li>
<li class="nav-item mb-2"><a href="#" class="nav-link p-0 text-muted">About</a></li>
</ul>
</div>
</footer>
</div>
</section>
<!-- js -->
<script type="text/javascript" src="dist/bootstrap-5.3.0-alpha1-dist/js/bootstrap.bundle.min.js"></script>
<script src="https://use.fontawesome.com/b04c3116fa.js"></script>
</body>
</html>
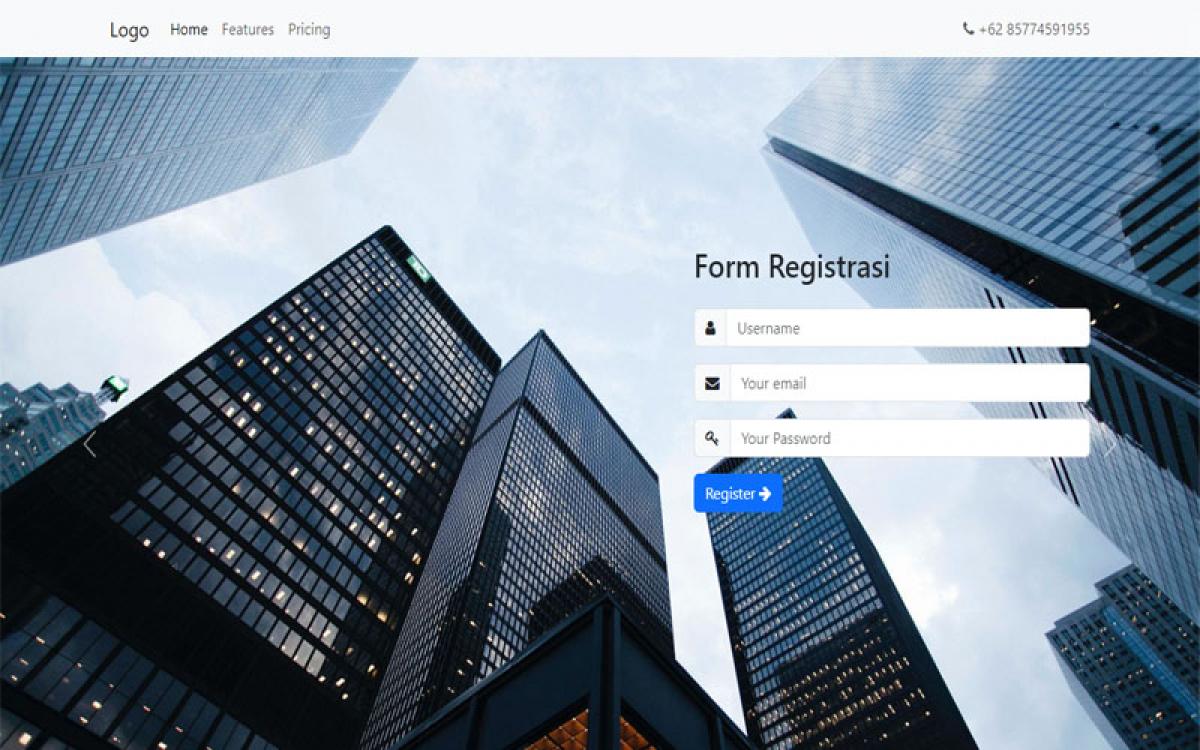
Nah itulah 4 langkah mudah untuk membuat landing page sederhana dengan bootstrap 5.3. Maka hasilnya akan seperti gambar dibawah ini.
Kesimpulan
Landing page akan sangat berguna untuk media promosi usaha anda. Untuk membuat website landing page, anda harus menguasai atau mengerti bahasa HTML dan CSS.
Blog Terkait

Membuat Komponen Card dengan Tailwind Css #Tailwind part 2
Halo sahabat web designer. Kembali lagi bersama Ahmad Syarifudin. Pada artikel ini, penulis akan membuat tutorial membuat komponen card dengan...
Selengkapnya
Belajar Tailwind CSS, Installasi Tailwind dan Coba Membuat Login dengan Tailwind CSS
Tailwind css merupakan framework css yang berbasis utility classes untuk membangun antarmuka kustomisasi sebuah website dengan cepat. Tailwind css berbeda dengan framework css...
Selengkapnya
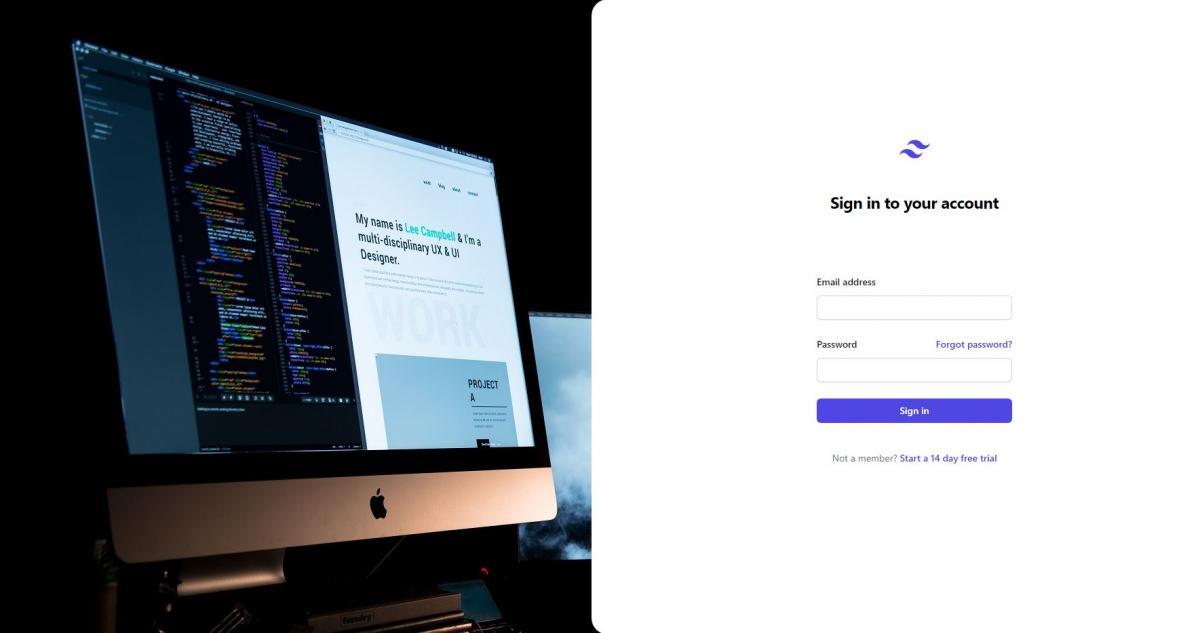
Membuat Halaman Login dengan Bootstrap 5
Membuat Halaman Login dengan Bootstrap 5. Halaman Login adalah halaman proses untuk masuk ke dalam sebuah aplikasi. Dalam membangun sebuah...
Selengkapnya