
Membuat Halaman Login dengan Bootstrap 5
Daftar isi
- Cara Menguhubungkan CSS Boostrap dengan HTML
- Cara Menguhubungkan CSS Bootstrap dengan HTML
- Install Bootstrap Secara Online
- Install Bootstrap Secara Offline
- Source HTML Login dengan Bootstrap
Halaman Login adalah halaman proses untuk masuk ke dalam sebuah aplikasi. Dalam membangun sebuah aplikasi, halaman pertama yang wajib anda buat adalah Form Login. Pada artikel kali ini saya akan membagikan Tutorial Membuat Halaman Login dengan Bootstrap 5. Caranya sangat mudah sekali, karena Boostrap versi 5.0 ini merupakan sebuah library framework CSS yang fiturnya sudah lengkap dan sudah populer di kalangan website developer.
DAFTAR ISI
- Cara Menggunakan Inline CSS, External CSS dan Internal CSS
- Cara Menguhubungkan CSS Bootstrap dengan HTML
- Source HTML Login dengan Bootstrap
Cara Menguhubungkan CSS Boostrap dengan HTML
Untuk menggunakan CSS dalam HTML, dapat dilakukan dengan 3 metode :
- Inline CSS
- Internal CSS
- External CSS
1. Contoh Inline CSS
Inline CSS digunakan untuk tag HTML tertentu. Saya kurang merekomendasikan metode ini. Karena setiap tag HTML harus diberikan style masing-masing. Namun terkadang Inline CSS ini bisa berguna dibeberapa kondisi. Berikut ini contohnya :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h2 style="font-size:20px; color:#FFFFFF;"></h2>
</body>
</html>
2. Contoh Internal CSS
Kode CSS internal diletakkan di dalam bagian <head> pada halaman. Namun hanya akan aktif/bisa digunakan pada halaman tersebut. CSS yang dipasang dengan metode ini akan di download setiap kali halaman dipanggil, jadi ini akan memberatkan kecepatan akses. CSS internal diletakkan di dalam tag <style></style>. Berikut ini contohnya:
<style>
body {
font-family: Georgia, times new roman, Times, Merriweather, Cambria, Times, serif;
font-weight: 300;
font-size: 16px;
line-height: 2;
background: url(https://www.ahmadsyarifudin.id/template/2020/assets/images/bg/body-bg.png) no-repeat center;
/* color: #777; */
color: #4d4b4b;
}
.centerDiv {
height: 100vh;
width: 100%;
}
</style>
3. Contoh External CSS
Metode ini adalah cara ternyaman untuk menambahkan CSS ke website anda agar bisa digunakan pada semua halaman. File CSS eksternal biasanya diletakkan setelah bagian <head> pada halaman. Berikut ini contohnya :
<head>
<link rel="stylesheet" type="text/css" href="css/style.css" />
</head>
Cara Menguhubungkan CSS Bootstrap dengan HTML
Untuk menghubungkan CSS Bootstrap bisa dengan dua cara :
- Install Bootstrap Secara Online
- Install Bootstrap Secara Offline
Install Bootstrap Secara Online
Berikut ini contoh install Bootstrap 5.0 secara Online :
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width= , initial-scale=1.0">
<title>Kakami - Login Page</title>
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
</head>
Install Bootstrap Secara Offline
Cara install bootstrap secara offline banyak digunakan oleh web developer, karena anda dapat bekerja tanpa harus akses online. Karena file Bootstrap sudah di download dan diletakkan satu folder dengan file HTML di PC. Jadi apabila anda akan menggunakan cara offline, silahkan anda download file bootstrap disini. Setelah berhasil download file Bootstrap, silahkan anda extract pada folder projek anda. Misalnya di extract di-folder dist. Berikut ini contoh menghubungkan file css Bootstrap di file HTML anda :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- Install Bootstrap -->
<link rel="stylesheet" type="text/css" href="dist/bootstrap/css/bootstrap.min.css">
</head>
<body>
</body>
</html>
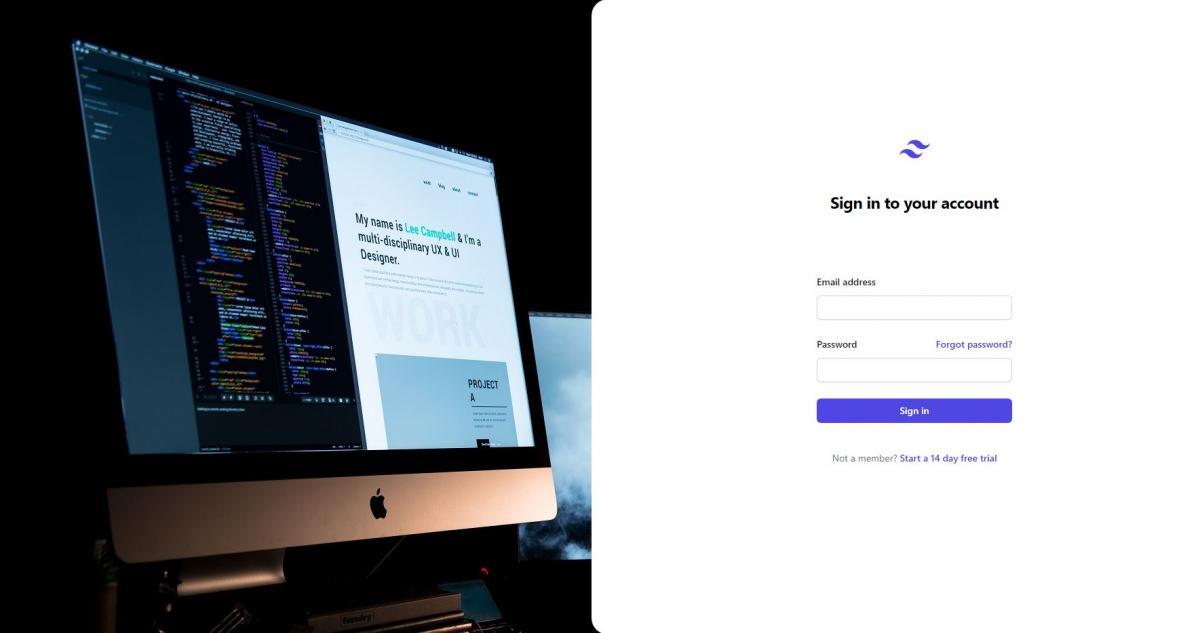
Source HTML Login dengan Bootstrap
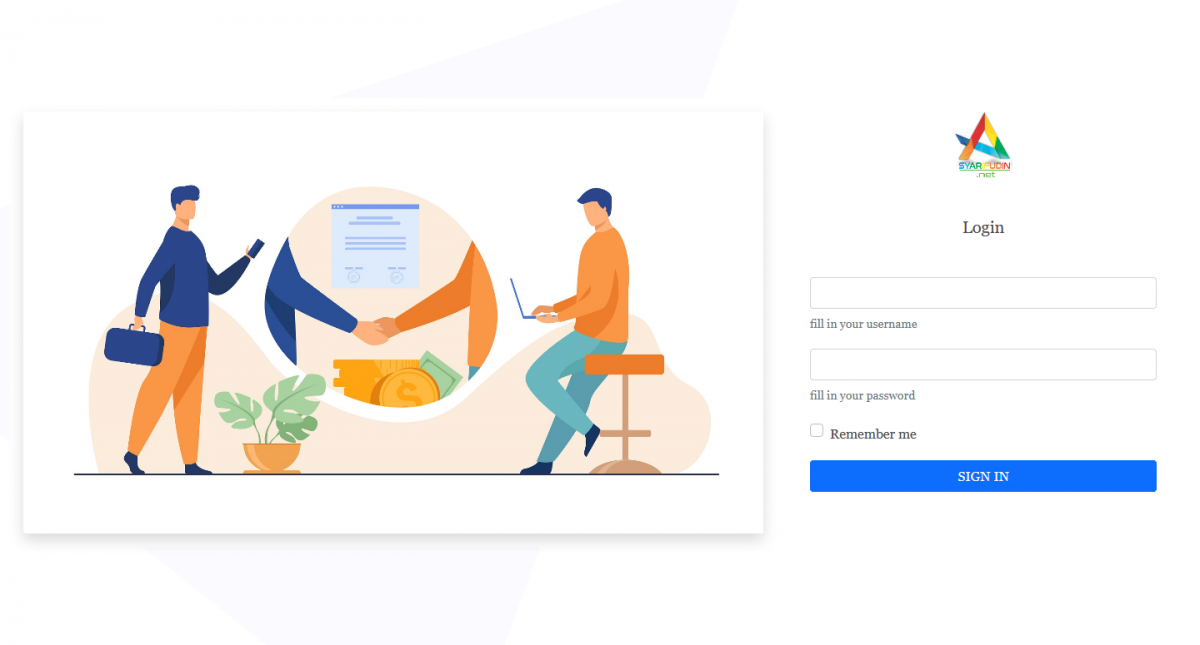
Berikut ini full source halaman login dengan sangat mudah tapi elegan :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width= , initial-scale=1.0">
<title>Kakami - Login Page</title>
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<style>
body {
font-family: Georgia, times new roman, Times, Merriweather, Cambria, Times, serif;
font-weight: 300;
font-size: 16px;
line-height: 2;
background: url(https://www.ahmadsyarifudin.id/template/2020/assets/images/bg/body-bg.png) no-repeat center;
/* color: #777; */
color: #4d4b4b;
}
.centerDiv {
height: 100vh;
width: 100%;
}
</style>
</head>
<body>
<div class="container-fluid">
<div class="row centerDiv">
<div class="col-sm-12 my-auto">
<div class="card border-0">
<div class="row">
<div class="col-md-8">
<div class="card-body">
<img src="images/bg.jpg" class="img-fluid rounded-start shadow" alt="...">
</div>
</div>
<div class="col-md-4">
<div class="card-body">
<div class="mb-5 text-center">
<img src="images/logo.png" class="img-fluid" width="70" alt="logo ahmad syarifudin" title="ahmad, syarifudin">
<h2 class="h5 mt-5">Login</h2>
</div>
<form>
<div class="mb-3">
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp">
<div id="emailHelp" class="form-text">fill in your username</div>
</div>
<div class="mb-3">
<input type="password" class="form-control" id="exampleInputPassword1">
<div id="emailHelp" class="form-text">fill in your password</div>
</div>
<div class="mb-3 form-check">
<input type="checkbox" class="form-check-input" id="exampleCheck1">
<label class="form-check-label" for="exampleCheck1">Remember me</label>
</div>
<button type="submit" class="btn btn-primary w-100">SIGN IN</button>
</form>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- JavaScript Bundle with Popper -->
<!-- <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script> -->
</body>
</html>
Silahkan ikuti setiap langkah cara membuat halaman login dengan Bootstrap 5. Semoga bermanfaat.
Blog Terkait

Membuat Komponen Card dengan Tailwind Css #Tailwind part 2
Halo sahabat web designer. Kembali lagi bersama Ahmad Syarifudin. Pada artikel ini, penulis akan membuat tutorial membuat komponen card dengan...
Selengkapnya
Belajar Tailwind CSS, Installasi Tailwind dan Coba Membuat Login dengan Tailwind CSS
Tailwind css merupakan framework css yang berbasis utility classes untuk membangun antarmuka kustomisasi sebuah website dengan cepat. Tailwind css berbeda dengan framework css...
Selengkapnya
4 Langkah Mudah Membuat Landing Page Responsive dengan Bootstrap 5
Landing page adalah satu halaman khusus yang dibuat untuk kebutuhan pemasaran digital. Kali ini Penulis akan membagikan tutorial untuk membuat landing...
Selengkapnya