Cara Memasang Form Komentar di Website atau Blog dengan Mudah
Disqus (dibaca dalam bahasa Inggris: discuss) merupakan suatu layanan sistem komentar berjaringan di dunia maya. Ratusan ribu situs, mulai dari situs kecil, situs populer seperti blog Wordpress, Tumblr, Blogspot, hingga situs besar seperti Mashable.com dan CNN.com dapat diintegrasikan dengan Disqus untuk mendukung layanan diskusi bagi para pengguna di dunia maya. Selain itu, untuk pengaturan secara manual, Disqus bisa diintegrasikan dengan jenis CMS seperti Drupal, Joomla, Squares pace, Yola/SythaSite, DokuWiki, Storytlr, Sweetcron, Sandvox dan Chimp. Tidak heran berbagai situs menganggap diskusi melalui dunia maya juga harus diperhitungkan kekuatannya, karena internet sejak kemunculannya hingga kini telah menjadi media komunikasi yang interaktif, yang tidak lagi menawarkan komunikasi satu arah. Pengguna internet di Indonesia tahun 2009 saja telah mencapai lebih dari 25 juta orang, dan diperkirakan akan meningkat sebanyak 25% setiap tahunnya. Maka dari itu kehadiran Disqus disambut baik oleh sekian banyak situs beserta penggunanya
nah Bagaimana sih cara install Komentar Disqus di website?
1. Buat Akun DIsqus terlebih dahulu
anda dapat membuat akun disqus di Sign Up Disqus .
isi Nama, Email, dan Password. Atau anda juga dapat daftar dengan akun social media Facebook/Gmail
2. Setelah Daftar/Mengisi Form Registrasi maka akan secara otomatis Login
3. Klik Menu Add Disqus to Site
4. Scrool kebawah dan klik tombol Get Started
5. klik "i Want to Install Disqus on My Site"
6. Isi Nama Website dan Katgeori dan klik Create Site
7. klik menu Install Disqus
8. kemudian Scroll ke bawah dan klik "I Don't see my platform listed, Install Manually with universal Code"
9. Copas Script sesuai dengan Intruksi
Setelah itu Anda tinggal Paste kode yang telah di copy tadi ke tempat dimana Anda ingin Disqus muncul. dan klik tombol Configure
Selesai dehh... Website anda sudah terintall Disqus Comment
Blog Terkait

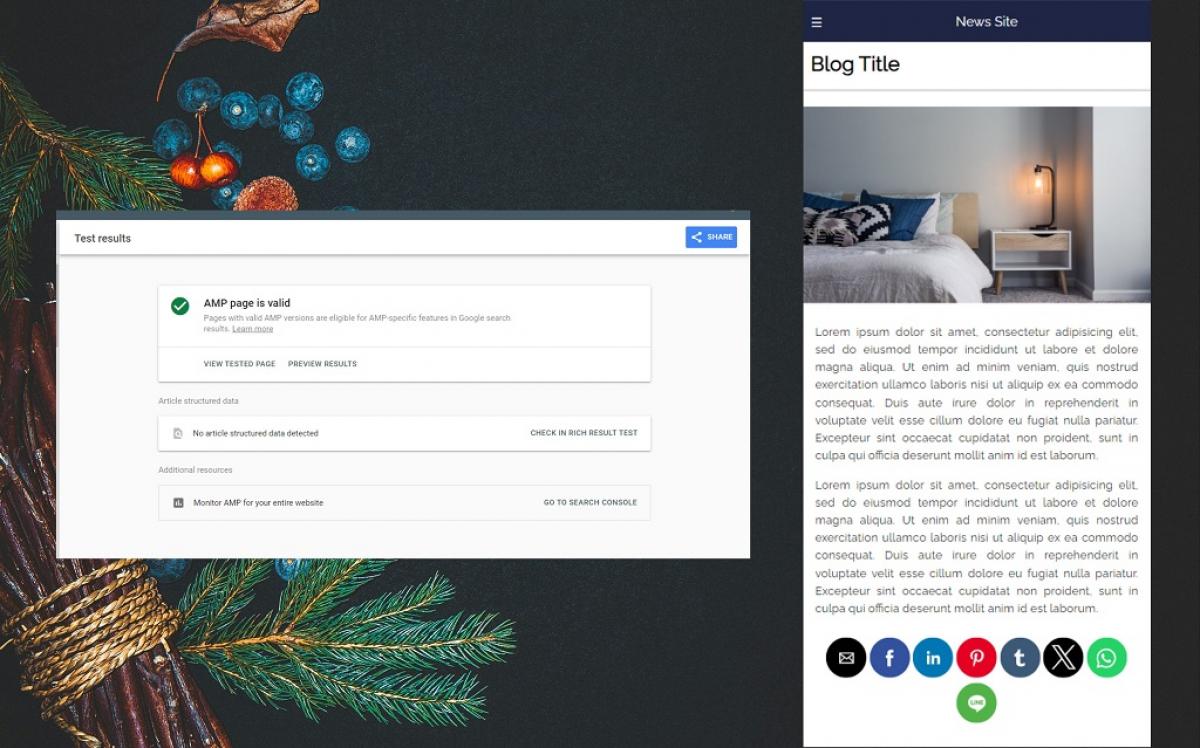
Template Gratis Untuk Blogger Valid Amp
Sebuah website blog ataupun berita sangat penting untuk memiliki versi halaman AMP (Accelerated Mobile Pages). Karena template AMP dapat diakses...
Selengkapnya
Website Error 500 Can`t Autoload Index.php with Message We`re Sorry, But Something Went Wrong
How to fix bug Website Error 500 Can`t Autoload Index.php with Message We`re Sorry, But Something Went Wrong ?...
Selengkapnya
How to fix error: failed to push some refs to Error in Git
How to fix error: failed to push some refs to Error in Git. Mungkin beberapa dianatara kalian yang menggunakan git,...
Selengkapnya