
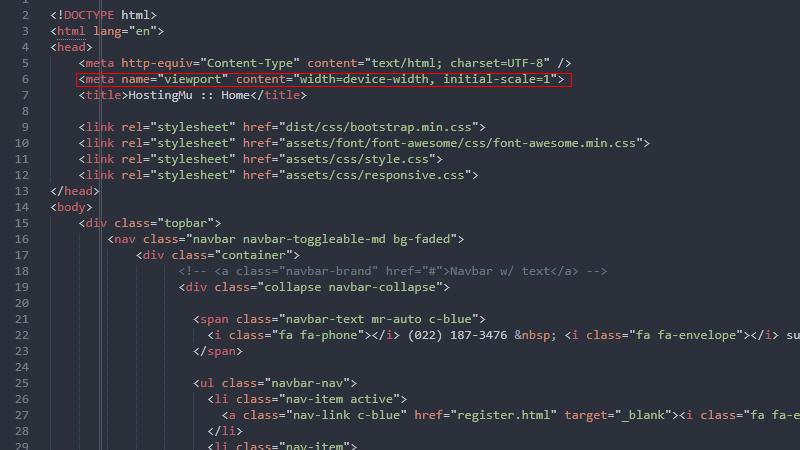
Mengapa anda perlu menambahkan tag meta viewport pada web anda? ayo kita sama-sama belajar yah. mungkin bagi pemula yang sedang belajar responsive web design, anda akan kebingungan ketika website yang anda buat tidak responsive. Bisa jadi anda belum memasukkan tag meta viewport pada website yang anda bangun. Pada html. tag viewport biasanya ditulis :
name="viewport" content="width=device-width, initial-scale=1">
Viewport digunakan untuk desain web responsif. Tag meta viewport akan memberikan intruksi ke browser untuk mengatur dimensi dan sekala web. Nilai width=device-width, artinya lebar web akan mengikuti lebar dari layar perangkat yang digunakan. Nilai inital-scale=1, artinya web akan diberikan skala (zoom) menjadi 1 (normal). Untuk membuktikan meta viewport berfungsi untuk responsive web, anda dapat mencobanya dengan membuka website yang anda buat pada android atau sebangsanya. ketika anda membuat website responsif dengan bootstrap, coba anda bandingkan ketika ada tag meta viewport atau tanpa meta viewport. Jadi, kesimpulannya tag meta viewport berfungsi untuk mengatur ulang dimensi dan skala (zoom) web.